Sở hữu trình tìm kiếm kiếm logic trên Facebook, Graph search được khá nhiều người sử dụng lựa chọn để search kiếm các bạn bè, địa danh, hình ảnh, hình ảnh của chúng ta bè,… cùng với những điều kiện phức tạp, lắt léo tốt nhất mà chúng ta có thể đưa ra. Vậy Graph Search là gì, có công dụng mạnh gì trong tởm doanh bán hàng online, và phương pháp tìm tìm sử dụng Graph Search hiệu quả. Cùng ATP Academy khám phá trong bài viết dưới đây nhé
Vào vào giữa tháng 3 năm 2013, Facebook cải tiến và phát triển thành công và cho trình làng công cụ tìm kiếm theo ngữ nghĩa có tên là Graph tìm kiếm Facebook
Khác với những truy vấn tra cứu kiếm thông thường theo từ khóa khác, Graph Search phụ thuộc vào ngữ nghĩa của tróc nã vấn tìm kiếm kiếm. Cùng với sự kết hợp của sản phẩm loạt các bộ lọc dữ liệu thông minh từ bỏ phía người dùng, tiếp nối là trả về các kết quả trực quan, đúng với mong muốn tìm kiếm nhất
Nếu như các bạn là một bên quảng cáo, chúng ta hoàn toàn rất có thể khai thác những dữ liệu từ Graph search Facebook để xây dựng các tệp người tiêu dùng tiềm năng với gần như khách hàng mong muốn với sản phẩm của mình, dựa trên tin tức của họ. Cách làm này sẽ cải thiện đáng kể khả năng chuyển đổi từ hoạt động kinh doanh bán sản phẩm của các bạn trên Facebook
Công ráng Graph search của Facebook mang đến phép chúng ta thực hiện thao tác làm việc tìm kiếm dựa vào các tiêu chuẩn về: độ tuổi, giới tính, sở thích, hành vi, vị trí, triệu chứng hôn nhân. Trong khi các bạn cũng có thể tìm kiếm thông tin từ những group, fanpage hay 1 trang Facebook cá nhân cụ thể
Ví dụ: Khi các bạn có nhu cầu tìm kiếm một người tiêu dùng sống tại Hà Nội, quê sinh hoạt Đà Nẵng, thành viên trong nhóm Rao vặt Hà Nội, độ tuổi từ trăng tròn – 25 tuổi. Với các tiêu chí tìm kiếm bởi vậy các bạn cũng có thể thực hiện cú pháp kiếm tìm kiếm như sau:
People from Đà Nẵng, Vietnam in Social Saturday who are older than 20 & younger than 25 and live in hà nội thủ đô City, Vietnam
Đây chỉ là 1 trong những ví dụ, khi sử dụng Facebook Graph Search các bạn còn có sử dụng nhiều bộ lọc khác biệt để tìm kiếm kiếm thông tin nào kia theo yêu mong mà chúng ta cần. Và đến đây thì chắc các bạn cũng đã hiểu cùng biết Graph tìm kiếm là gì rồi đúng không



Kết luận
Mặt trái của Graph Search là tìm ra cả những tin tức mà người chủ sở hữu vô tình góp mặt. Chẳng ai ý muốn cuộc sống của chính mình lại được hiện trên những hiện tượng tìm tìm (trừ các ngôi sao 5 cánh và quản ngại lí của họ). Nhưng cụ thể Facebook tạo thành Graph tìm kiếm không phải để “chưng” vậy đề nghị cách rất tốt là “tự vệ” trước lúc “tấn công” anh em bằng Graph Search.
Bạn đang xem: Facebook graph search là gì
I. Giới thiệu1. Facebook Graph API là gì
1.1. Định nghĩa về API
Trước tiên nhằm hiểu Facebook API là gì thì ta cũng cần hiểu về quan niệm API. API (Application Programming Interface) là hình ảnh lập trình ứng dụng, nó là phương thức để kết nối với các thư viện và vận dụng khác. Window, Google, Twitter... đều phải có API riêng. Với API này ta hoàn toàn có thể tạo ra những ứng dụng bằng phương pháp sử dụng chức năng hoặc dữ liệu hiện tất cả trên máy chủ của họ.
1.2. Định nghĩa về Facebook API
Facebook API là nền tảng gốc rễ do Facebook cung cấp cho tất cả những người viết ứng dụng để tiện lợi trong câu hỏi tạo vận dụng và đảm bảo người viết ứng dụng không can thiệp thừa sâu vào hệ thống của Facebook.
Thông qua Facebook API, ta rất có thể lấy được tin tức về người tiêu dùng như là list bạn bè, thông tin cá nhân, hình ảnh profile.... Giả dụ như họ cấp quyền đến ta truy vấn trang cá thể của họ.
Facebook đã gửi một phương thức POST đến máy chủ Facebook API. Nó bao gồm một số các thông số kỹ thuật yêu ước như api_key của ứng dụng, session_key của người dùng đưa ra yêu cầu. Trong khi Facebook còn chế tạo tham số fb_sig để thông báo ứng dụng đưa ra yêu cầu. Bằng cách này toàn bộ các lời call API sẽ tiến hành đảm bảo, Facebook rất có thể xác minh những yêu ước được gửi xuất phát từ một ứng dụng đã có được chấp thuận.
1.3. Định nghĩa về Facebook Graph API
Graph ở đây đó là đồ thị. Graph sinh ra để miêu tả quan hệ giữa những thực thể.

Facebook coi các mối quan tiền giữa những thực thể như là 1 trong "Đồ thị làng mạc hội" (Social Graph).
Facebook Graph API là cách đa số để tải dữ liệu vào và lấy tài liệu ra từ đồ dùng thị thôn hội của Facebook. Đó là 1 HTTP API cấp thấp mà bạn có thể sử dụng nhằm truy vấn dữ liệu, post status, cài lên hình hình ảnh và một loạt những nhiệm vụ khác.
2. Kết cấu Facebook Graph API
Graph API được đặt tên theo ý tưởng phát minh "đồ thị xóm hội" - thay mặt đại diện cho những thông tin bên trên Facebook. Nó bao gồm:
nodes (nút): là các đối tượng người tiêu dùng riêng như thể người dùng, ảnh, trang cá nhân, bình luận...edges (cạnh): là các kết nối giữa những đối tượng người tiêu dùng riêng sinh hoạt trên, lấy ví dụ như liên kết hình ảnh và trang cất hình hình ảnh đó, bình luận và bức hình ảnh được bình luận...fields (trường): dữ liệu của đối tượng riêng ngơi nghỉ trên, ví như tên, ngày sinh của fan dùng, thương hiệu trang...Vì vậy mà chúng ta sử dụng Graph API là để:
Sử dụng nodes để mang dữ liệu về đối tượng người tiêu dùng cụ thể.Sử dụng edgesđể rước tập vừa lòng các đối tượng người sử dụng khác được kết nối với node.Sử dụng fileds để chỉ định tài liệu mà bạn có nhu cầu có trong phản hồi từ Facebook.2.1.HTTP
Graph API dựa trên HTTP yêu cầu API này hoạt động với bất kể ngôn ngữ nào bao gồm thư viện HTTP, chẳng hạn như c
URL cùng urllib. Bạn cũng có thể sử dụng Graph API ngay trong trình chú tâm của mình.
Ví dụ: https://graph.facebook.com/facebook/picture?redirect=false tương đương với thực hiện yêu mong c
URL sau:
curl -i -X GET "https://graph.facebook.com/facebook/picture?redirect=false&access_token=valid-access-token-goes-here"
2.2. Access token (mã truy vấn cập)
Bạn rất có thể nhận thấy tham số access_token vào yêu ước ở URL trên. Hầu hết các yêu cầu của Graph API mọi yêu cầu access token và biện pháp dễ nhất để mang access token là bắt người dùng đăng nhập Facebook từ ứng dụng của bạn.Xem thêm: Những Trận Quyền Anh Hay Nhất Thế Giới, 5 Pha Knock
2.3. URL lưu trữ
Hầu như toàn bộ các yêu cầu hồ hết được chuyển đến URL lưu trữ graph.facebook.com. Chỉ có đoạn clip tải lên thực hiện graph-video.facebook.com.
2.4. Objects ID
Mỗi node có một ID nhất để truy cập thông qua Graph API. Để có tin tức về node, các bạn phải tầm nã vấn trực tiếp nối ID của node đó.
GETgraph.facebook.com /node-idNếu mong mỏi lấy dữ liệu rõ ràng (fields) về một node, chúng ta cũng có thể thêm thông số fields và hướng dẫn và chỉ định trường mà mình thích có trong bình luận trả về. Chẳng hạn bạn có nhu cầu lấy e-mail của một đối tượng người dùng (node) thì bạn phải truy vấn như sau:
GETgraph.facebook.com /node-id?fields=email
Hầu hết các node đều có edges (cạnh). Nó có thể trả về tập đúng theo các đối tượng được kết nối với node đó. Để truy nã vấn một cạnh, chúng ta có thể sử dụng cả ID node cùng tên cạnh. Ví dụ bạn muốn truy vấn cạnh photos của node:
GETgraph.facebook.com/node-id/photos
Một số node chất nhận được bạn update trường bằng làm việc POST. Ví dụ nếu khách hàng là admin của trang Facebook, chúng ta cũng có thể cập nhật ngôi trường descriptions như sau:
POSTgraph.facebook.com /node-id?description=haha
Bạn cũng hoàn toàn có thể xóa 1 node bằng cách thực hiện làm việc DELETE trên ID node:
DELETEgraph.facebook.com/node-idII. Phía dẫn áp dụng Graph APIĐầu tiên, chúng ta hãy truy vấn vào trang dành cho người phát triển: https://developers.facebook.com/
Nếu bạn chưa có ứng dụng bên trên Facebook thì rất có thể search bí quyết tạo ứng dụng nhé.
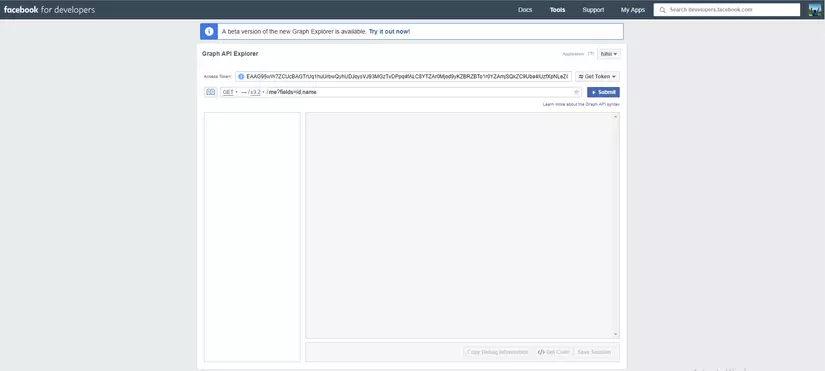
Đi tới Graph API Explorer bằng phương pháp chọn More > Tools > Graph API Explore hoặc truy vấn vào link này:https://developers.facebook.com/tools/explorer/

Để ý trong trang này, các bạn sẽ thấy có 4 phần đặc trưng cần chú ý:
Access Token: Là mã trình lên server. Nếu bạn đang login 1 thông tin tài khoản Facebook thì cực hiếm này sẽ tiến hành hiển thị mặc định cho thông tin tài khoản đó. Cùng với từng ứng dụng sẽ sở hữu mã khoác định không giống nhau.URL gửi lên server nhằm nhận thông tin trả về. Khoác định là /me?fields=id,nameSau khi thừa nhận thử Submit, ở phía bên trái màn hình, chúng ta có thể chọn fields tùy thích hợp để demo thử.Bên phải screen là tác dụng trả về sau khi bạn gửi request.

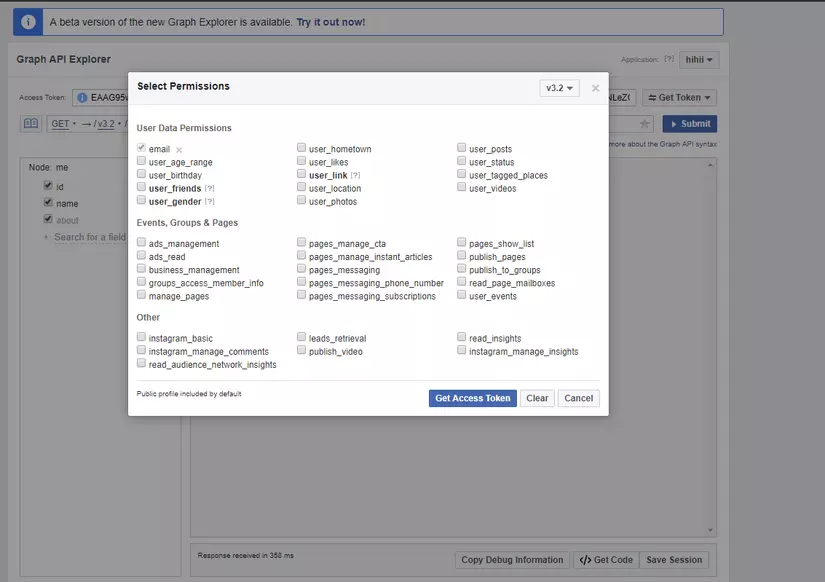
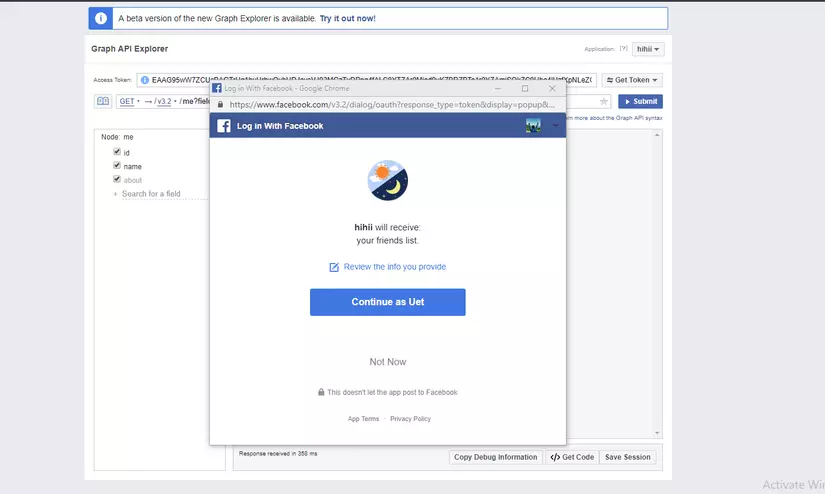
Bình thường ứng dụng chỉ được phép truy cập public profile của người dùng, nếu bạn muốn truy vấn thêm thì cung cấp thêm quyền bằng cách kích vào button Get Token > Get User Access Token. Nó vẫn hiển thị 1 popup gồm các quyền như thể user_friends (lấy list bạn bè), user_birthday (lấy ngày sinh của tín đồ dùng), user_link (lấy link trong trang cá nhân)...Khi cấp cho 1 quyền nào đó thì sẽ mở ra 1 hộp thoại với nội dung như sau:

Trường phù hợp trên là mình cấp quyền get danh sách friends.Sau khi cấp cho quyền, các bạn chọn fields là friends với submit thì sẽ nhận được danh sách anh em cùng thực hiện ứng dụng với mình.
Vì bài vẫn còn đấy ngắn cần mình vẫn lảm nhảm thêm về Access token.
Access token
Khi ai đó kết nối với một ứng dụng bằng phương pháp Đăng nhập vào Facebook và chấp nhận cấp quyền truy vấn cho áp dụng thì cơ hội đó ứng dụng sẽ mang được mã truy vấn tạm thời của người dùng đó.
Mã truy vấn là một chuỗi xác minh người dùng, áp dụng hoặc trang. Ứng dụng rất có thể dùng mã đó để thực hiện lệnh hotline Graph API.
Bạn có thể lấy mã truy vấn bằng nhiều phương thức. Phần sau của tài liệu này đang nêu từng phương thức. Mã bao gồm thông tin về thời hạn mã đã hết hạn và vận dụng đã sản xuất mã đó. Vì khám nghiệm quyền riêng rẽ tư, nhiều phần các lệnh gọi API bên trên Facebook đều cần có mã truy cập. Mã truy vấn có những loại không giống nhau để hỗ trợ các ngôi trường hợp áp dụng khác nhau.
Có 3 nhiều loại mã truy cập là:
Mã truy cập người dùng: sử dụng để thay mặt đại diện một người sửa đổi hoặc ghi tài liệu Facebook của tín đồ đóMã truy cập ứng dụng: dùng để làm đăng hành động trong mở cửa Graph
Mã truy cập trang: dùng để làm sửa đổi dữ liệu thuộc về 1 trang Facebook
Sở dĩ hotline là mã truy vấn tạm thời bởi vì mã truy cập có 2 loại:
Mã ngắn hạn: thông thường có thời hạn khoảng 1 mang đến 2 giờ.Mã lâu năm hạn: thông thường sẽ có thời hạn khoảng tầm 60 ngày.Các thời hạn này sẽ không giữ nguyên, chúng ta không nên dựa vào đó - thời hạn có thể biến hóa mà không có cảnh báo hoặc rất có thể hết hạn sớm.Mã truy cập được tạo bằng phương pháp đăng nhập web thường xuyên là mã ngắn hạn nhưng bạn cũng có thể chuyển thành mã lâu năm hạn bằng cách thực hiện nay lệnh call API phía máy chủ cùng cùng với secret key của ứng dụng.
Sau khi gồm mã tầm nã cập, chúng ta có thể sử dụng mã này để triển khai gọi lệnh từ áp dụng di động, trình duyệt y web hoặc từ máy chủ của doanh nghiệp đến sever của Facebook. Trường hợp mã được mang trên ứng dụng, bạn cũng có thể chuyển mã đó xuống máy chủ và cần sử dụng trong lệnh gọi sever đến đồ vật chủ.Hiện giờ bản thân thấy đều phải áp dụng HTTPs để đưa được mã truy tìm cập. Thế cho nên mình phải thực hiện ngrok nhằm public host, gửi từ localhost thanh lịch HTTPS.














